이번에 공유드릴 내용은 구글블로그 CSS 추가 방법 대해서 설명드리도록 하겠습니다.
구글블로그에서 본인의 스타일에 맞게 CSS 를 적용할 수 있는 방법에 대해서 설명드리도록 하겠습니다.
CSS 란
: CSS의 폴네임은 “Cascading Style Sheet” 이며 HTML의 속성값을 좀 더 자연스럽고 좋게 꾸며주는 역할을 합니다.
뿐만 아니라 반복적으로 적용해야 하는 사항에 class 와 id를 호출함으로써 반복적이고 불필요한 코드 작업을 최소화할 수 있는 도구 중에 하나라고 이해하시면 됩니다.
CSS의 내부 속성 값과 관련 사항에 대해서는 아래 포스팅을 참조하시면 이해하시는데 도움이 되실 겁니다.
구글블로그 CSS 추가 방법
: 그럼 구글블로그에 어떻게 CSS 코드를 적용하는지 설명 드리도록 하겠습니다.
구글 블로그를 운영하시다 보면 글자 크기 및 색상 등 CSS코드를 추가하거나 변경하고 싶을 때가 있을 겁니다.
구글 블로그에서 CSS코드를 추가하거나 변경하는 방법은 2가지가 있다.
하나는 템플릿디자이너(Template Designer)에서 하는 방법과 직접적으로 해당 글의 HTML편집창에서 편집하는 것입니다.
제가 추천 드리는 방법은 템플릿디자이너(Template Designer)에서 수정하는 것입니다.
이 부분에 대해서 단계별로 설명드리도록 하겠습니다.
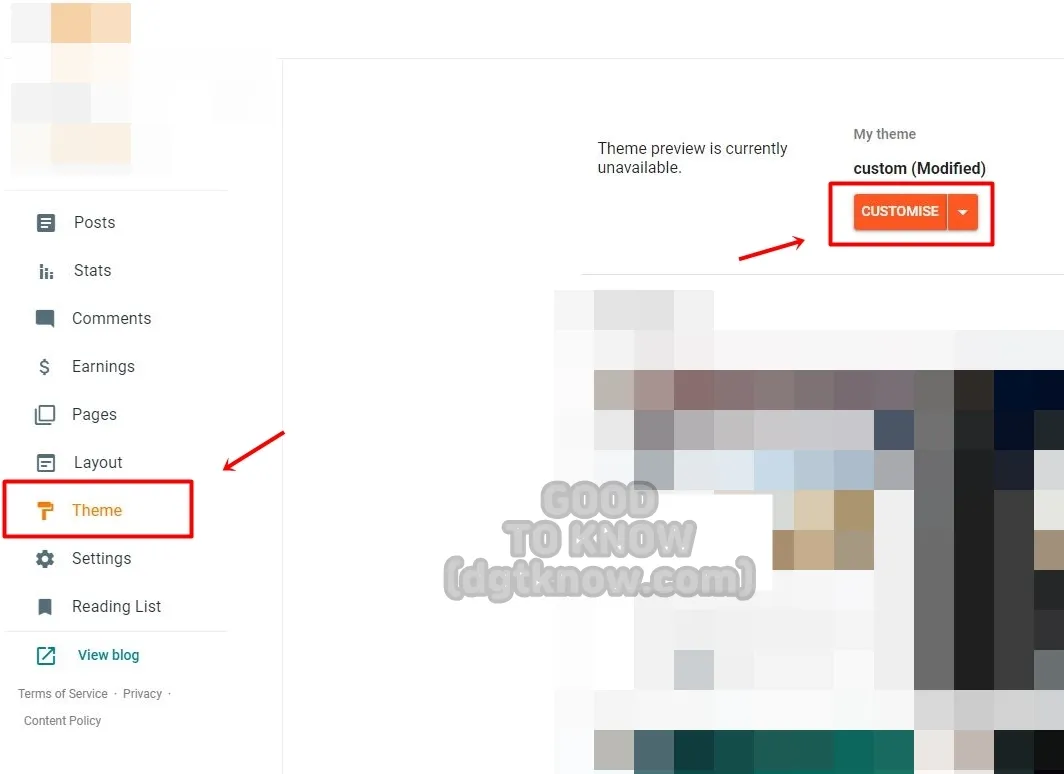
STEP 1 – 먼저 구글블로그 대시보드에 접속을 하셨다면 왼쪽 메뉴에 보면 템플릿(Template) 보이실 겁니다.
해당 항목을 클릭을 해주시면 됩니다.
STEP 2 – 해당 항목을 클릭을 하면 현재 적용한 테마에 대한 내용이 나오면 상단 중간에 “CUSTOMISE” 라는 항목이 보이실 건데, 해당 항목을 클릭을 하시면 해당 테마를 편집할 수 있는 페이지로 전환이 됩니다.

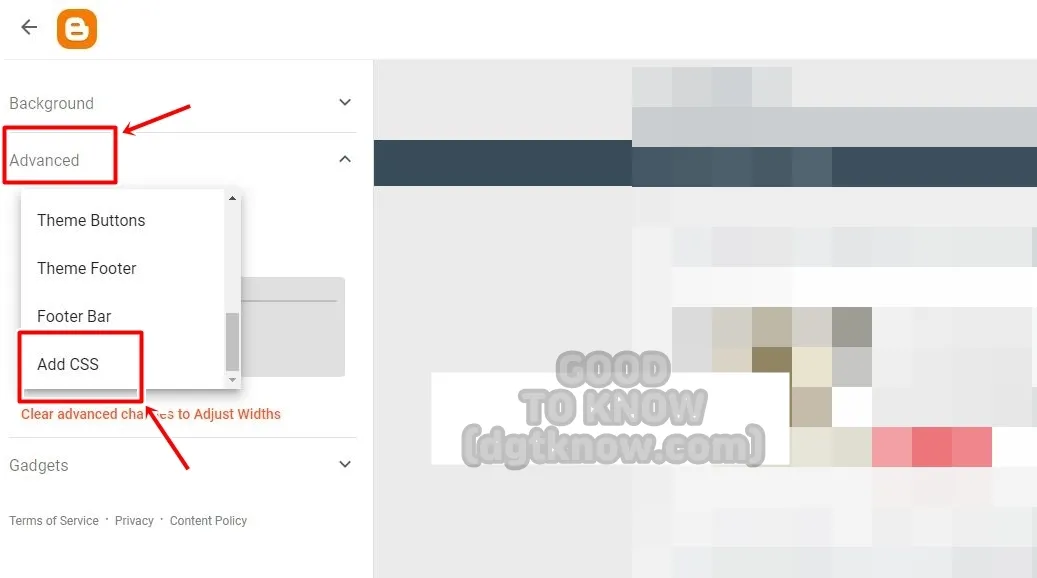
STEP 3 – 전환된 페이지에 왼쪽에 보시면 고급설정(Advanced) 이 보이시고 스크롤을 좀 내려보시면 가장 마지막 항목인 CSS추가(Add CSS) 를 클릭을 해주시면 됩니다.
STEP 4 – 그러면 CSS 를 추가할 수 있는 코드창이 보이실 건데 해당 페이지에 원하시는 CSS 코드를 입력을 해주시면 됩니다.

이렇게 입력을 해주시면 CSS id와 class를 호출하게 되면 해당 글에 바로 적용이 되는 것을 확인하실 수 있습니다.
물론 글 작성 페이지에서는 안 보이고, 발행 전이라면 미리 보기를 통해서 적용 사항을 확인할 수 있습니다.
관련 글
함께 보면 도움이 되는 글
마무리
여기까지 작성하도록 하겠습니다. 지금까지 구글블로그 CSS 추가 방법 대해서 포스팅을 작성하였습니다.
구글 블로그 하실 때 아래 내용도 참조하시면 운영을 하시는데 도움이 되실 겁니다. 감사합니다.










