안녕하세요, 이번 포스팅은 구글 블로그 대표 이미지 설정 방법 대해서 작성하도록 하겠습니다.
구글블로그, 구글블로그스팟의 경우에는 제일 처음 나오는 이미지를 대표 이미지로 설정을 합니다.
제가 블로그 운영자의 니즈에 맞게 특정 이미지를 대표이미지 설정하는 방법에 대해서 알려 드릴 테니 구글 블로그 대표 이미지 설정해 보세요!
원하는 이미지로 대표 이미지 설정 방법
: 구글 블로그 대표 이미지는 가장 제일 처음 나오는 이미지를 이용하여 보여줍니다.
구글의 경우에는 썸네일이나 대표이미지가 안 나타나지만 네이버나 다음의 경우에는 썸네일이나 대표 이미지가 나오기 때문에 운영하는데 고려해야 할 대상이긴 합니다.
뿐만 아니라 해당 문서에 대해서 간략하게 설명하는 용도로도 대표이미지는 중요한 역할을 한다라고 생각합니다.
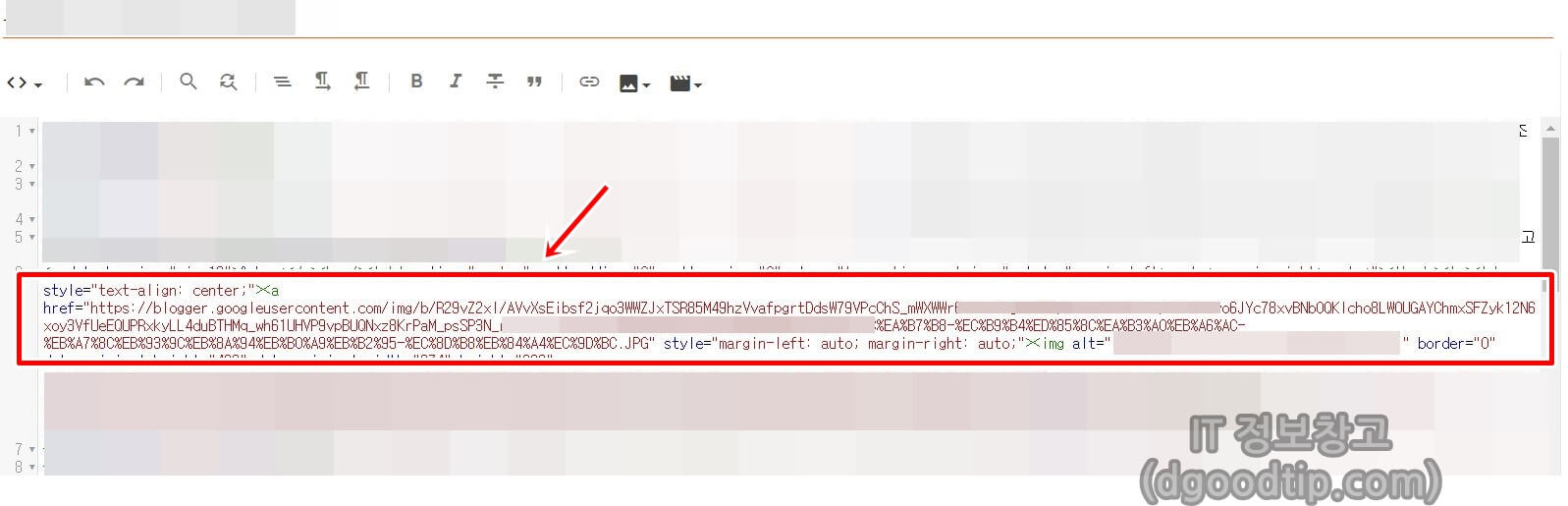
만약 제일 처음 이미지가 아닌 다른 이미지를 대표 이미지로 설정을 하고자 한다면 아래 코드를 HTML 창에서 가장 첫 줄에 넣어주시면 됩니다.
<img src="대표 이미지 주소" style="display: none;" alt="present-img" />위에 HTML 코드를 넣어주시면 해당 이미지가 특정 이미지, 대표 이미지로 설정이 되어 검색할 때 썸네일 역할을 합니다.

HTML 목록 형식 태그 설정 방법
: 추가적으로 HTML을 알아 두시면 블로그스팟, 구글블로그를 운영하시는데 정말 유용합니다.
그중 도움이 되는 꿀팁으로는 HTML 목록 형식을 자신의 입맛대로 수정이 가능하다는 것입니다.
구글블로그에서도 기본적으로 숫자와 ‘.’을 이용하여 목록을 표현하는 기능을 제공을 하지만 해당 목록 앞에 그림을 정사 격이나 동그라미와 같은 형태로 변환하여 표현을 할 수 있습니다.
HTML 목록 형식 태그 설정 방법 참조하셔서 가독성에 도움이 되는 목록 작성해 보세요.
관련 글
마무리
이상입니다. 지금까지 구글 블로그 대표 이미지 설정 방법 대해서 포스팅을 작성하였습니다.
제 포스팅을 통해서 구글 블로그 운영하시는데 도움이 되었으면 합니다. 감사합니다.










