이번 포스팅은 티스토리 목차 서식 만들기 대해서 설명 드리도록 하겠습니다. 티스토리 목차를 만들려면, HTML, CSS 에 기존에 만들어 놓은 코드를 입력을 해서 설정하는 경우가 많습니다.
기존에 방법보다 티스토리 내부 기능인 인용 메뉴를 이용해서 최소한의 HTML 코드를 이용하여 티스토리 목차 서식을 만들어 보도록 하겠습니다.
목차 서식 만들기
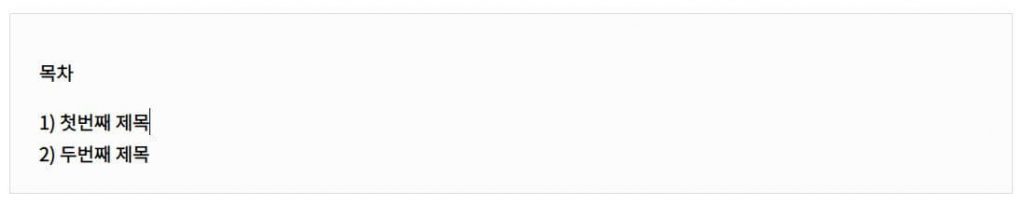
: 일단 목차 서식을 만드셔야 합니다. 목차 서식을 만든다는 것은 어떤 형태의 목차를 만들고 싶은지에 대한 전체적인 디자인을 생각을 하셔야 합니다. 이해를 돕기 위해서 아래와 같이 예를 들어 만들어보았습니다.

위에서 예로 만든 목차 폼은 티스토리 내부 기능인 “인용” 기능을 이용해서 만들었습니다. 그럼 인용 메뉴를 이용해서 어떻게 위에 보여드린 목차 폼을 만들 수 있는지 설명 드리도록 하겠습니다.
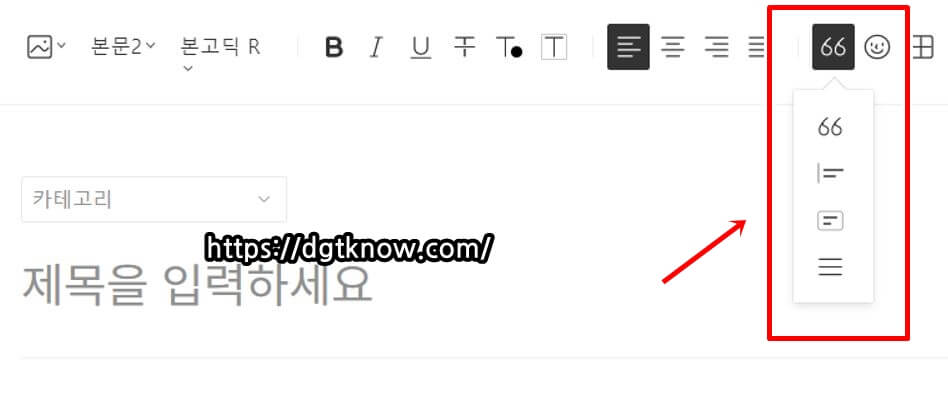
단계 1 – 일단 티스토리 글쓰기 항목에 들어가시면 상단에 보면 글꼴과 글자를 굵게 할 수 있는 기능 등이 모여 있는 상부 메뉴를 보실 수 있습니다. 여기에서 “66” 숫자처럼 생긴 메뉴를 클릭을 하시면 됩니다.

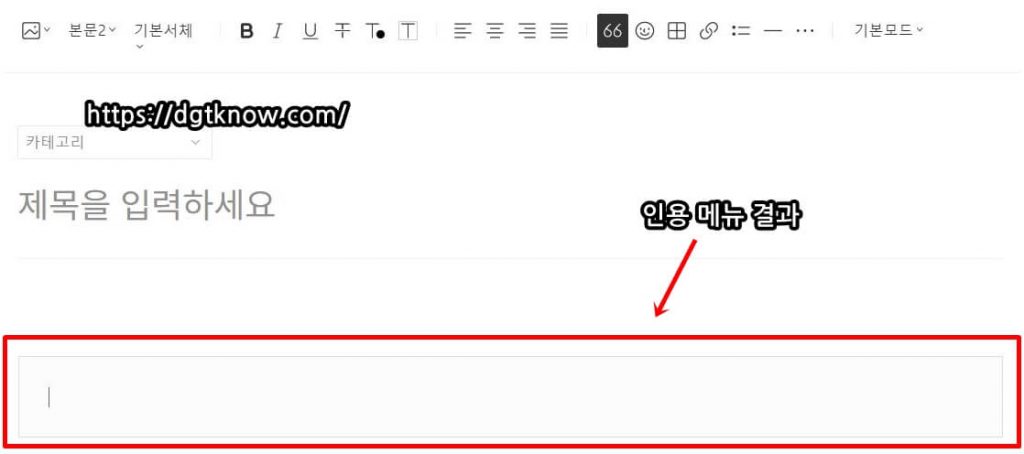
단계 2 – 해당 메뉴를 클릭을 하시면 하부 메뉴가 나오는데 위에서 3번째 항목이 사각박스 처럼 생긴 항목을 선택을 합니다. 해당 폼은 제가 선호한 항목입니다. 즉 다른 항목을 선택하셔서 진행하셔도 됩니다.
그러면 위에서 보여드린 항목 처럼 목차 내용을 넣을 수 있는 음영의 사각박스가 보이게 됩니다. 해당 항목에 원하는 목차 내용을 입력을 해주시면 됩니다.

목차 서식에 HTML 코드 삽입하기
: 이제 전체적인 목차 폼은 형성을 했으니 해당 항목에 목차 역할을 할 수 있는 HTML 코드를 삽입을 해주시면 됩니다. 코드를 넣는 것에 부담이 되시는 분들이 계실 건데 그건 걱정안하셔도 됩니다.
삽입하는 코드를 최소화하여 진행하기 때문입니다. 제가 작업할 코드는 아래와 같이 딱 2종류입니다.
- <p><a href=”#해당 타이틀 아이디”> 1) 첫번째 제목</a></p>
- <p id=”타이틀 아이디”> 1) 첫번째 제목 </p>
첫 번째 라인에 있는 코드는 목차에 넣을 코드이고 두번 째 코드는 해당 목차 항목을 클릭을 하면 이동할 제목 글귀입니다. 첫번째 코드를 목차에 적용을 하면 아래와 같습니다. 즉 해당 항목에 하이퍼링크를 입힌 것입니다.

함께 보면 도움이 되는 글
▶ 구글 애드센스 가입 방법 티스토리 연결 방법
▶ 티스토리 블로그 다음 최적화 방법 및 소요 기간
▶ 티스토리 블로그 세부 항목 폰트 변경방법
▶ 티스토리 블로그 전체 폰트 변경 방법
▶ 티스토리 블로그 폰트 크기 변경 방법 (feat. CSS 편집)
▶ 티스토리 블로그 만들기 가입 방법
▶ 티스티로 글자 수 쉽게 세는 방법 (크롬 확장 프로그램)
▶ 티스토리 블로그 글쓰기 방법
해당 항목을 클릭하면 기존에 id 이름으로 지정한 글귀를 찾아가게 설정이 되는 것입니다. 실제적으로 한번 해보시고 여러가지 서식을 적용을 해보시는 걸 추천 드립니다.
여기까자 작성하도록 하겠습니다. 지금까지 티스토리 목차 서식 만들기 대해서 알려 드렸습니다. 티스토리 운영에 대해서 하나 하나 배우면서 블로그 운영하시는 재미를 알아가시는 걸 추천 드립니다. 감사합니다.