이번 포스팅은 티스토리 블로그 전체 폰트 변경 방법 대해서 작성하도록 하겠습니다. 티스토리에도 기본적으로 제공하는 폰트는 있지만 자신이 원하는 폰트로 수정하고 싶은 분들에게 제 글이 도움이 될 거라고 생각합니다.
티스토리 블로그 폰트
: 티스토리 블로그 폰트에 대해서 간단하게 설명을 드리고 바로 변경하는 방법에 대해서 알려드리도록 하겠습니다. 티스토리 스킨을 적용하는 것은 전체적인 구조를 변경하는 것이라면 폰트 변경은 그 전체적인 구조에 한 부분을 수정하는 것이라고 이해하시면 됩니다.
티스토리 스킨 변경 관련 사항은 아래 제가 기 포스팅한 내용을 참조하시면 도움이 되실 겁니다. 티스토리 스킨 글꼴은 기본적으로 스킨 적용하면 적용이 되며 내부 변경은 CSS 편집을 하는 과정을 통해서 해야 하기에 일단 제일 선행되어야 하는 게 스킨 적용입니다.
그리고 기본적으로 티스토리에서 제공하는 폰트는 기본 서체, 본고딕 R, 본고딕 L, 나눔 고딕, 본명 조, 궁서 이렇게 총 6개입니다. 저는 이 6개 중에 개인적으로 본고딕 R이 좋습니다. 제 생각에는 제일 가독성이 좋다고 생각합니다.
즉 위에 설명 드린 6개의 폰트는 우리가 글을 쓸 때 사용하는 글자체라고 이해하시면 됩니다. 티스토리의 가장 큰 장점이 HTML와 CSS를 사용자가 편집할 수 있습니다. 즉 티스토리 본문 글 폰트, 제목 폰트 모두 변경이 가능합니다. 심지어 티스토리 카테고리 폰트까지 변경이 가능하다고 합니다.
티스토리 블로그 전체 폰트 변경 방법
: 그럼 티스토리 블로그 폰트 변경하는 방법에 대해서 설명 드리도록 하겠습니다.
STEP 1 – 일단 변경할 폰트를 선정하고 그 폰트를 대체할 폰트를 선정을 하셔야 합니다. 티스토리 폰트 변경 시 새로운 폰트를 찾으실 때 추천드리는 사이트는 눈누입니다. 네이버나 구글 검색차에서 “눈누”를 검색을 하시면 바로 검색이 가능합니다.
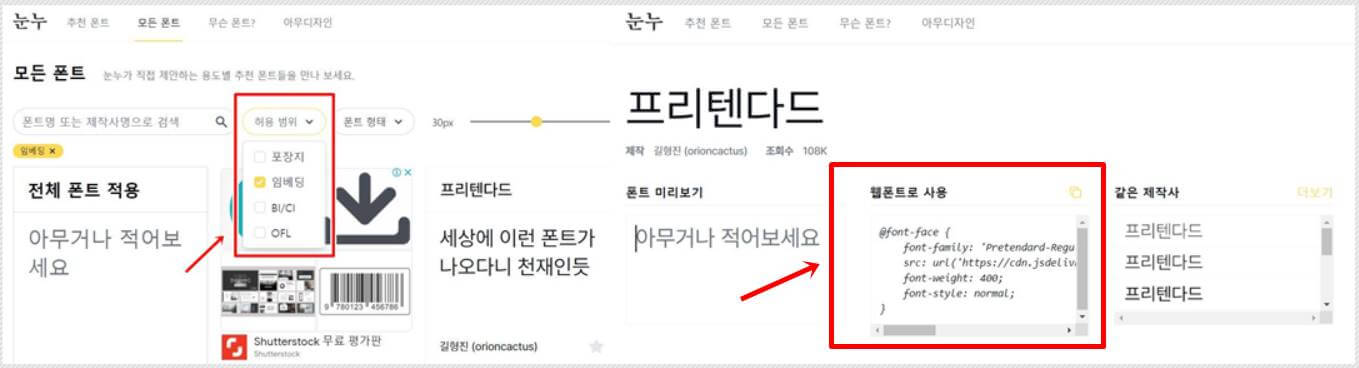
그럼 눈누 사이트에 접속을 하시면 상단 메뉴에서 모든 폰트를 클릭을 하시면 됩니다. 클릭을 하시고 티스토리에 적용할 타입의 폰트를 찾아야 하기 때문에 “임베딩” 타입을 선택하셔서 검색을 하셔야 합니다.
해당 체크 박스를 체크만 하셔서도 자동적으로 검색이 됩니다. 그리고 원하시는 폰트를 하나 선택을 하시면 웹폰트로 사용이라는 항목에 보면 CSS 코드가 보이게 됩니다. 해당 항목을 복사를 해서 메모장에 따로 복사를 해두시면 됩니다.

STEP 2 – 이렇게 복사한 CSS 코드를 적용하는 방법에 대해서 이어서 설명드리도록 하겠습니다. 티스토리 관리창에 접속을 하셔서 스킨 편집 – HTML 편집 버튼을 클릭을 하시면 됩니다. 참고로 해당 CSS 내용은 북클럽 스킨 기준입니다.
CSS 내용 수정하는 사항에 대해서 처음 접하시는 분은 아래 포스팅을 먼저 참조 하시면 도움이 되실 겁니다. 아래 포스팅은 폰트 크기 변경하는 사항도 포함되어 있으니 도움이 되셨으면 합니다.
함께 보면 도움이 되는 글
▶ 티스토리 블로그 폰트 크기 변경 방법 (feat. CSS 편집)
▶ 티스토리 블로그 만들기 가입 방법
▶ 티스티로 글자 수 쉽게 세는 방법 (크롬 확장 프로그램)
▶ 티스토리 블로그 글쓰기 방법
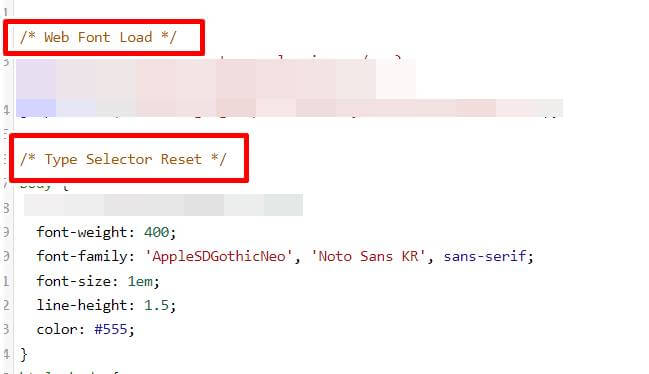
조금 밑으로 이동을 하시면 “/* Web Font Load */” 적힌 부분을 발견을 하실 수 있습니다. 해당 부분에 아까 복사해 놓은 웹폰트로 사용 코드를 붙여 넣기 해주시면 됩니다.
그리고 나서 “/* Type Selector Reset */”이라고 적혀 있는 부분이 있는데 해당 부분에 font-family 부분의 기본값은 이 ‘AppleSDGothicNeo’, ‘Noto sans KR’, sans-serif; 로 되어 있을 겁니다.

나열이 되어 있어서 3개다 적용이 되는 것이라고 생각하실 수 있습니다. 그런데 제일 앞에 있는 것이 우선적으로 선택이 되어 적용이 됩니다. 그래서 제일 앞에 기존에 복사하신 ‘Pretendard-Regular’을 넣어 주시면 됩니다.
#출처 눈누 사이트
@font-face {
font-family: ‘Pretendard-Regular’;
src: url(‘https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff’) format(‘woff’);
font-weight: 400;
font-style: normal;
그리고 나서 적용을 클릭을 하시고 미리보기나 실제적으로 해당 사이트에서 보시면 수정이 된 점을 확인하실 수 있습니다. 저는 기본적으로 지금 현재 주어진 글씨체가 좋아서 따로 수정은 하지 않아 변경된 사진은 따로 첨부하지 않았습니다.
여기까지 작성하도록 하겠습니다. 지금까지 티스토리 블로그 전체 폰트 변경 방법 대해서 포스팅을 작성하였습니다. 제 포스팅을 보고 티스토리 폰트 수정하는데 도움이 되셨으면 합니다. 감사합니다.