안녕하세요, 이번 포스팅은 티스토리 블로그 폰트 크기 변경 방법 대해서 포스팅을 하도록 하겠습니다. 티스토리는 제목 1, 2, 3, 본문 1, 2, 3으로만 구분되어 있고 폰트 크기를 변경할 수 있는 메뉴는 없습니다. 왜냐하면 해당 내용은 CSS에서 수정을 해야 하기 때문에 입니다.
티스토리 블로그 스킨 폰트 구성
: 티스토리 블로그 스킨 폰트 구성에 대해서 간단하게 설명 드리고 바로 글자 크기 변경하는 방법에 대해서 설명 드리도록 하겠습니다. 이렇게 설명을 드리는 이유는 티스토리 블로그 글자 구성이 어떻게 되어 있는지를 알아야 글자 크기를 수정 설명을 잘 이해하실 거라고 생각해서입니다.
티스토리 블로그 글자 구성은 아래와 같이 총 6개로 구성되어 있습니다. 그리고 글자 크기는 각 항목별로 CSS 창에서 따로 설정을 해주셔야 합니다. 보통 본문은 글자는 본문 2를 쓰는 점 참조 부탁 드립니다.
- 제목 1 / 제목 2/ 제목 3
- 본문 1/ 본문 2/ 본문 3
티스토리 블로그 스킨 폰트 크기 변경 방법
: 그럼 티스토리 블로그 글자 크기 변경 방법에 대해서 설명 드리도록 하겠습니다. 먼저 CSS 수정을 하기 전에 “Ctrl + A”을 통해서 메모장에 따로 백업을 해놓으시는 걸 추천 드립니다. 왜냐하면 수정하고 적용을 하게 되면 다시 되돌릴 수 없기 때문입니다.
수정하는 과정에서 실수 할 수도 있는 부분이 있기 때문에 꼭 백업을 해놓으시라고 추천 드립니다. 그럼 일단 먼저 본문 2 글씨 변경을 하는 방법을 설명 드리면서 다른 항목도 응용할 수 있는 방향으로 설명드리도록 하겠습니다.
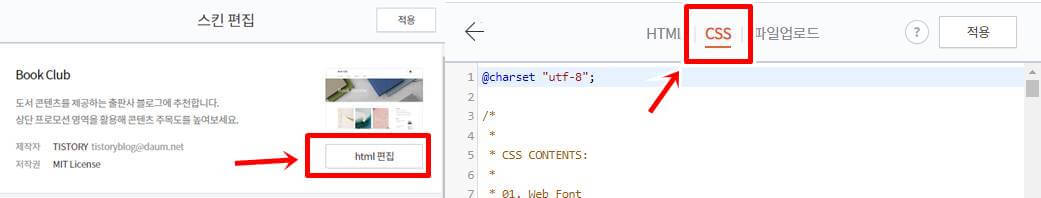
STEP 1 – 티스토리 관리자 페이지에서 “스킨 편집” 을 클릭을 해주시면 스킨 편집 관련 화면이 뜨게 되는데 여기에서 “HTML 편집” 눌러서 CSS 편집 항목에 들어가시면 됩니다.

참고로 아래 설명 드리는 사항은 북클럽 스킨 기준으로 설명 드리는 것입니다. 제가 적용된 스킨이 고래 스킨이기 때문에 고래 스킨 기준으로 설명 드리면 해당 항목이 상이할 수 있기 때문입니다.
다른 스킨의 경우에는 아래 내용을 참고하셔서 비슷한 항목을 변경해서 수정 / 확인을 해보시는 과정으로 충분히 수행 가능하니 걱정 안하셔도 됩니다.
STEP 2 – Entry Content 가 본문의 폰트를 수정할 수 있는 부분이기에 해당 부분으로 동을 해주셔야 합니다. 눈으로 찾지 말고 “Ctrl + F”를 이용해서 찾아서 수정하시는 걸 추천드립니다.
찾으시면 아래와 같은 항목대로 나올 것인데 아래 항목에 “font-size” 항목에서 1.2em을 1.3em으로 수정을 하시면 커지게 되고 반대로 숫자를 작게 설정을 하면 글자 크기는 작아지게 됩니다.
entry-content p {
font-size : 1.15em; (글자 크기를 수정하는 항목
line-height : 1.7; (줄 간격 수정하는 항목)
color : black; (폰트 컬러 수정하는 항목)
해당 항목은 “적용” 버튼을 누르고 미리보기 화면에서 “글”을 선택하셔서 보시면 변경이 되는 점을 확인하실 수 있습니다. 줄 간격도 원하시면 수정하셔서 가독성을 높인다면 체류율을 높이고 이탈률을 낮추는 요소가 될 것이라고 생각합니다.
참고로 다른 항목인 제목 1, 2, 3에 대해서도 “h2, h3, h4” 태크 이름으로 검색하셔서 위에 설명드린 내용처럼 font-size 항목을 수정하시면 적용이 되는 것을 확인하실 수 있을 겁니다.
여기까지 작성하도록 하겠습니다. 지금까지 CSS 편집 수정을 통한 티스토리 블로그 폰트 크기 변경 방법 대해서 포스팅을 작성하였습니다. 자신만의 블로그를 만드시는데 조금이나마 도움이 되었으면 합니다. 감사합니다.